TMGCore OTTO 120
My introduction to the TMGCore OTTO 120 project
life works in mysterious ways
Originally invited for a day or two to shadow the designers as they started the UX Design portion of the project, I participated in a client UX Design Kick-Off Call. I must have asked the right questions, because the next day I was hired as a Contract UX Designer for the project.
The TMGCore OTTO 120 with HMI
So, what kind of project is this anyway? Well, the machine has custom internal “hydroblades” that bathe in a tank of 3M fluid with heat exchangers maintaining optimal temperature. A built-in robot replaces or reconfigures the blades as needed.
Sounds expensive? Yes, but so is data center real estate and reliability! The TMGCore data center platform is 1/10 the size of a traditional data center, uses zero water and reduces operational costs by 80% while providing 10 times more processing power per square foot.
What if something starts to go off the rails you ask?
Well, that’s where UX Design comes in!
Take a look at these videos to get a better understanding of the machine as a whole, and a demo if the Touchscreen interface.
https://vimeo.com/347779515
https://youtu.be/VxvCSmZzscs
https://mixerdesign.com/work/tmg-core-super-computer-user-experience-design
Machines of this nature require serious software to run, monitor and report out. InduSoft Web Studio/SCADA does that, but is not what we’ve all come to expect in graphic interfaces.
Preliminary InduSoft Web Studio Power Converter Display
Intermast LLC, a Russian Data Center monitoring group’s IWS screenshot
“As with any large building automation project, there was also the issue of how multiple systems, such as the fire prevention, cooling, power supply, and HVAC could all be monitored from one interface. Building automation communication from one system to another can be difficult to manage without a SCADA software platform capable of uniting them into one system that can be effectively monitored.”
Abbreviated Personas and Permissions
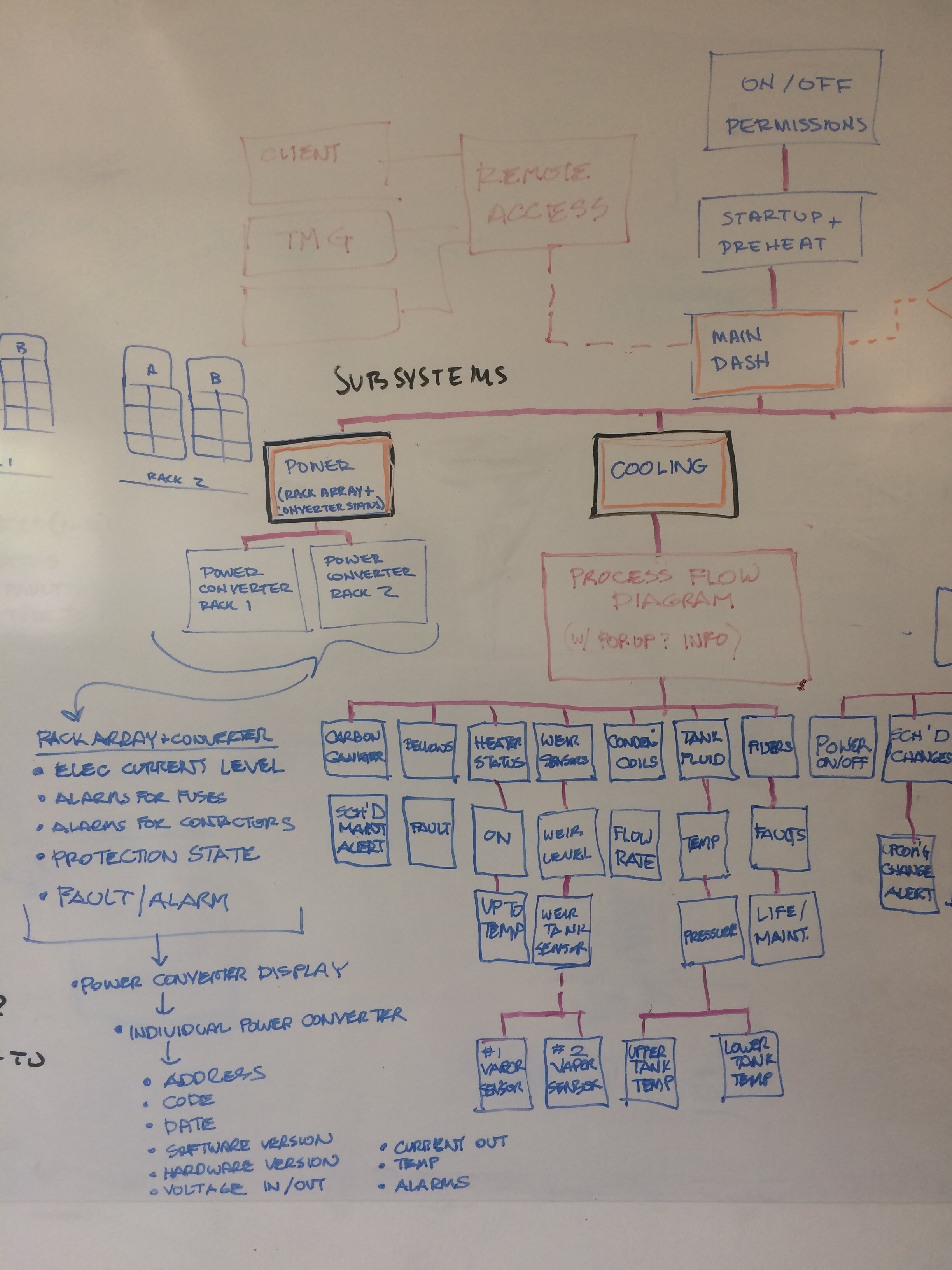
Listing out what information would need to be displayed
Our team of three commenced whiteboarding. Our work was based upon what my ID teammates knew about the machine, and what I knew from having done several data centers for Fortune 100 companies during my architectural career. A ‘working’ prototype machine, including the UX Design, was due at SuperComputer 2019, in just four short months. In that time, we needed to develop the UX | UI Design, do it in both Adobe XD and in InduSoft Web Studio. The InduSoft version would also be running the machine, so getting screens to the InduSoft developer as we went was a top priority. I was nominated to quickly learn the design side of InduSoft and to translate both in-progress, and final XD design into matching InduSoft screens.
TMGCore OTTO 120 - Preliminary Screen Sketches
We quickly settled on a main Dashboard that would provide an ‘at a glance’ overview of the systems and then, as a standard for all screens, a two layer Header with key data, and on the left side, a “Nav Bar”, that would provide access to each of the subsystems. This layout followed the “F” eye movement convention, and provided a logical framework for organizing elements that would need to be accessed quickly, in the event of a crisis.
Dashboard Light Screen V3
That settled, we started crafting preliminary wireframes in Adobe XD to establish what would be shown in each subsystem screen, and which elements would be readouts from the SCADA (InduSoft) running the machine. There would be a touchscreen HMI (Human Machine Interface) on the machine and remote monitoring could also be done via desktop or tablet.
InduSoft Web Studio screen parts - light screen version
Meanwhile, I started studying InduSoft Web Studio. It was NOT like Sketch, Figma, XD, or even AutoCAD! Each portion of an overall screen is treated like a screen in it’s own right. Once all of the component screens are set with x/y coordinates, one ‘runs’ the program to see how they actually fit together. If there is an overlap, you get nothing - a big blank area, and start again. In addition, certain elements that need monitoring have to be represented by symbols that look retro, like illustrations in the drafting books my Grandfather referred to as a drafter, decades ago. Another consultant familiar with the software told me it typically took 6 months to learn the program; I had three - to learn enough to create InduSoft screens, and to recreate all of our XD screens for the developer and those building the prototype machine.
InduSoft - OTTO Bot Part Screen, showing other portions of screen visible as tabs.
Color Key | Operating Modes | Lighting Behavior
Just as I broke away from my XD teammates, to focus on the InduSoft screen development, we determined that in a data center, especially in those that are run ‘dark’, a “dark screen” UX would be more appropriate. Doing that also enabled the colors on screen to better relate to the machine enclosure LED lighting, which were color coded to signify machine status.
As production continued, we also started sending screens to a front-end developer in Poland, contracted to bring the XD screens to life on the 4D HMI and iPad, both of which would become part of the booth at the tradeshow.
The above video is taken from someone demonstrating the InduSoft Web Studio version of the screens at the tradeshow.
Everything was well received. The client immediately put conceptual images of the other machine sizes on their website. A next-generation prototype machine is being designed and built to go on the road. I was already onto the next project….
Client: TMGCore
Project: TMGCore OTTO 120 UX Design
Dates: mid July 2019 - mid Oct 2019
Team: Matt Grossman - Lead ID Designer
Muriel Shields - Lead UX Designer (early stages)
Thomas Wilson - Lead UX Designer (later & front end prototyping stage)
Myself - contract UX Designer, InduSoft Web Studio UX Designer
Software: Adobe XD, InduSoft Web Studio